24+ google maps polygon tool
We werent able to find a really simple tool to help us trace polygons and extract their coordinates so we decided to build one ourselves. Jun 18 2013 at 1924 Show 5 more comments.

Full Comparison Of Top 6 Low Code Internal Tool Builders In 2021
Open full screen to view more.

. Function initMap map new googlemapsMapdocumentgetElementByIdmap zoom. JavaScript This example creates a triangular polygon with a hole in it. Save drawings on Google maps as KML file or send the drawing as link.
Since I also want to give first-class support to mobile devices I decided to switch gears to Google Maps API since it runs really well on phones and tablets now. Convert all your WKTs using this tool and collect all the polygons you get into an array. Const map new googlemapsMap.
Free tool to draw and extract polygons from Google Maps. Choose Polygon draw mode and follow the instructions. Setting up the Google Maps driving distance calculator.
Even though it says line the sub menu says Add line or shape and closing your line will create a polygon. I am using google map API for drawing Polygons in the maps. View and analyse Fusion tables data on Google maps.
I have a Google Map with many markers yellow circles and I implemented a tool to draw polygons over the markers. Function initMap const map new googlemapsMapdocumentgetElementByIdmap. This will in many parts of the world give you map tiles with more details than the default Google Maps tiles.
I dont know how to let users draw polygon on a Google Map with API v3 and then get the coordinates. In this demo I wont be using it as I already have my coordinates defined in the polyCoords local. Build create and embed interactive Google maps with drawings and labels.
Measure polygon area on Google map. This example creates a simple polygon representing the Bermuda Triangle. What Im trying to do is.
Google Maps Polygon Coordinates Tool. The continent itself is mostly made up of a single polygon that is so large it can no longer be edited as there are so many points that GE lags very badly when I try to edit it. In addition to Matts answer which is relatively easier you can use Googles My MapsAssuming you have a Google account creating a map is explained here and by using draw a line tool you can create polygons.
I could use this method to load the basic drawing tools required for drawing polygons on the map. Find local businesses view maps and get driving directions in Google Maps. Read the documentation.
Function initMap const map new googlemapsMapdocumentgetElementByIdmap zoom. Weve released it for free in case anyone else would need it. My problem is that only the first one Polygon is working normally and firing event click works.
Recently added a Copy to Clipboard button and had data output into a textarea for easier copying pasting. 2207 2 2 gold badges 24 24 silver badges 35 35 bronze badges. Ive used a method named loadDrawingTools on line 38.
This example creates a simple polygon representing the Bermuda Triangle. Google map Polygon with draggable marker. The OpenStreetMap map type has been added to the Google Maps map types.
The code below takes the average temperature that is uploaded every couple minutes or so and displays it on the map. The problem was finding a way to display the map in. Maps JavaScript API Maps SDK for Android Maps SDK for iOS Maps Static API.
If I can get these coordinates its easy to save them in a database. Question 1- When I put random marker I got the cross line in that markers like. I have the following question regarding this task.
To Google Maps. This map was created by a user. Once you finish your map in the map options you.
Outputs the coordinates longitude latitude for Google Maps whenever the Polygon is moved or re-shaped. First let the user draw a polygon on a Google Map and get hisher polygons coordinates and save them into a database. I have no experience with Googles API but I.
This map is made up of at least 108 layers of colored Polygons and countless paths and lines. Read the guide on using TypeScript and Google Maps. On line 34 Im using a local state polygonShape to hold the Google Maps Polygon data.
Edit the characteristics of the polygons border and fill to your liking. When I click the button it would generate the polygon within those markers. Define the LatLng coordinates for the polygons outer path.
TypeScript JavaScript CSS HTML. The feature polygon with hole donut is built-in. In this example we will be setting up our map to display London Waterloo Train Station and put a marker on it.
Measure route distance on Google map. In your Map Menu on the left create a category for your subgroup and move the pins in that group into that category. At April 24 2020 436pm arpit999 asked.
However the polygon is behind the markers while drawing and stays behind when. I do not know how to allow users to draw a polygon on a Google Map using API v3 and then get the coordinates. I trying onMapClick to generate a marker in the map.
To have a full sized map on a page we need to add some styles to the code in this case an html file. Level 2 6 yr. A drawing tool that I like to use - move the polygon or reformat it.
This example creates draggable triangles on the map. Learn how to create your own. You may be able to use Overlays.
Using the polygon tool define your region. Now Ive drawn a polygon around the area where the temperatures are being measured see screenshot. What I would like to do is to have the colour of this polygon change to one of three colours - too hot turn red.
So lets begin to create our Google Maps drive time polygon. Then if you only want the first polygon to be transparent to some extent then use the setOptions command. I tried your method with these settings var polygon1 new googlemapsPolygonpaths.
I will then show the user saved coordinates. Draw lines polygons markers and text labels on Google maps. It has been embedded as a layer within the Google Map.
Get Started with Google Maps Platform API Picker Billing. When the user clicks on the polygon an info window opens showing information about the polygons coordinates. Note also that the red triangle is geodesic so its shape changes.
As you drag it north or south. Here is my code if you run the code snippet that you will see that only the first polygon is working normally the event click does not work on the others.

How To Bring Your Software Product Development Idea To Life Part 2

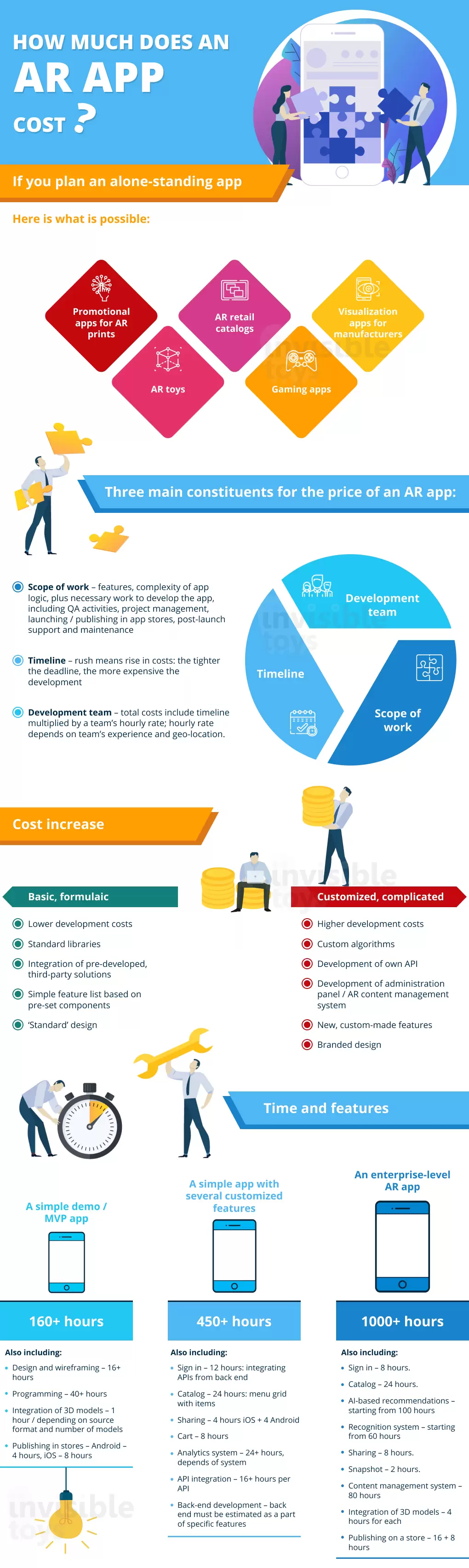
Estimating Augmented Reality Costs In 2021 Invisible Toys

Marketing Funnel Strategies 5 Steps To Increase Sales In 2022

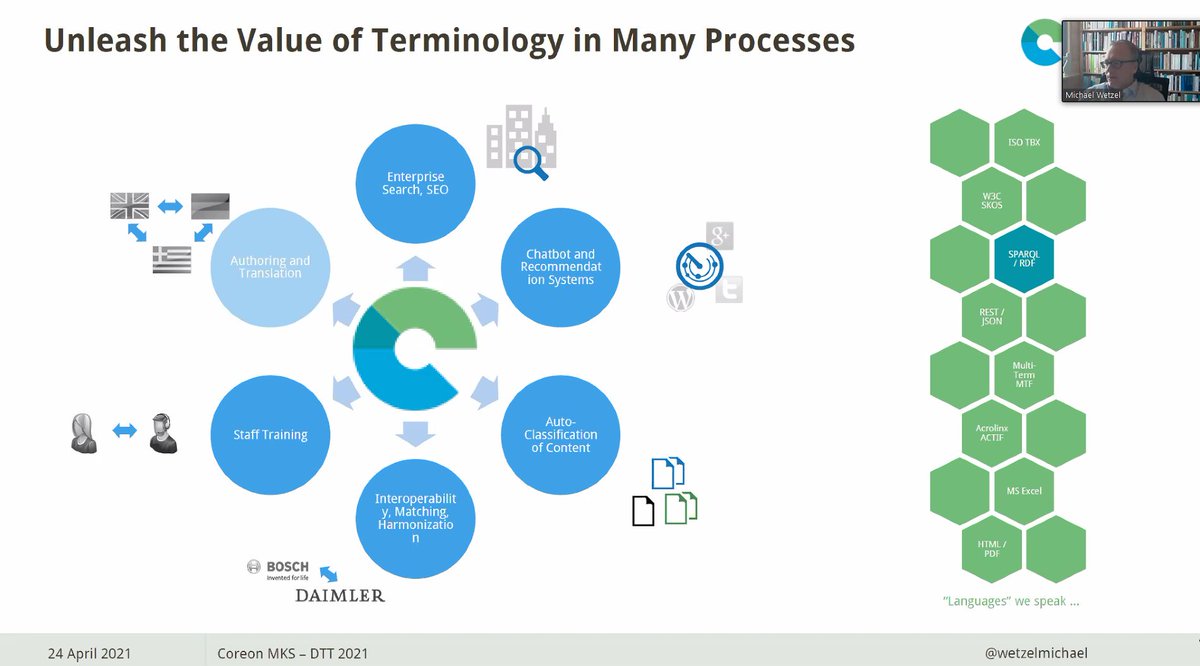
Multiling Knowledge Multi Knowledge Twitter

Fundraising Apps 24 Must Have Tools For Your Nonprofit Bloomerang

Pin On Studio

The Best Indoor Climbing Gyms In The Country Indoor Climbing Gym Indoor Climbing Rock Climbing Gym

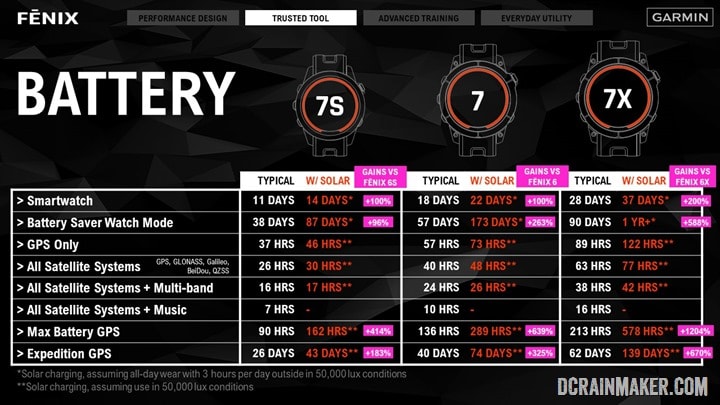
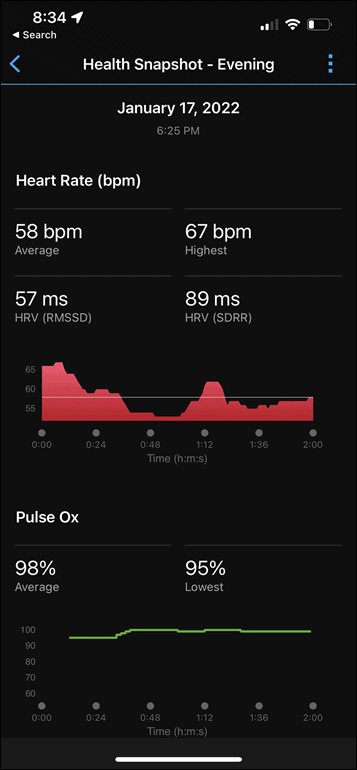
Garmin Fenix 7 Series In Depth Review Dc Rainmaker

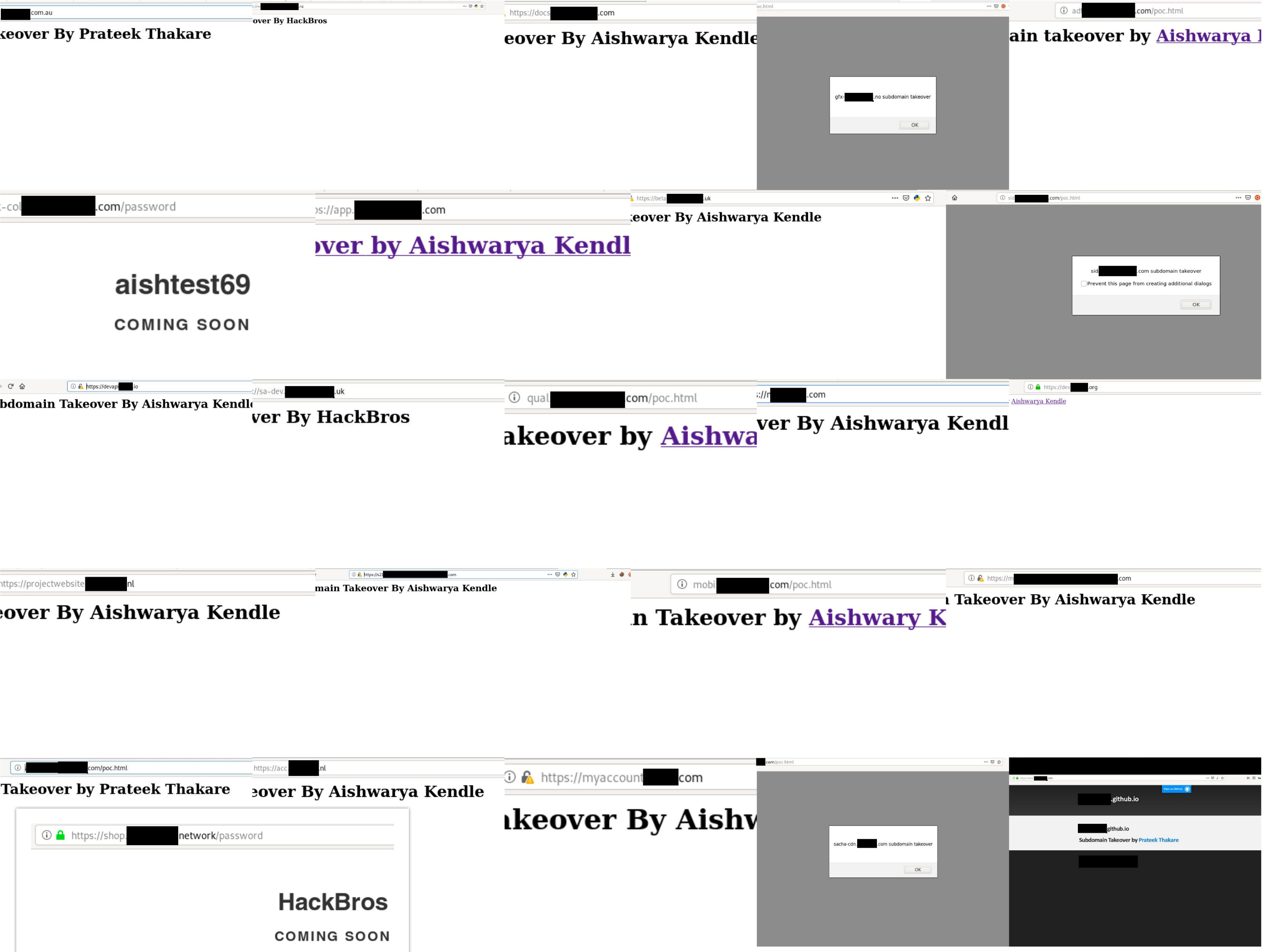
Aishwarya Kendle Aish Kendle Twitter

Garmin Fenix 7 Series In Depth Review Dc Rainmaker

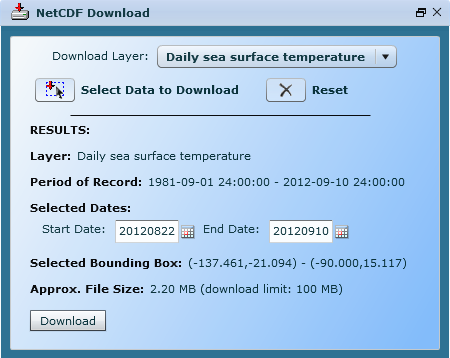
Integrated Mapping Tool Help Climate Data Online Cdo National Climatic Data Center Ncdc

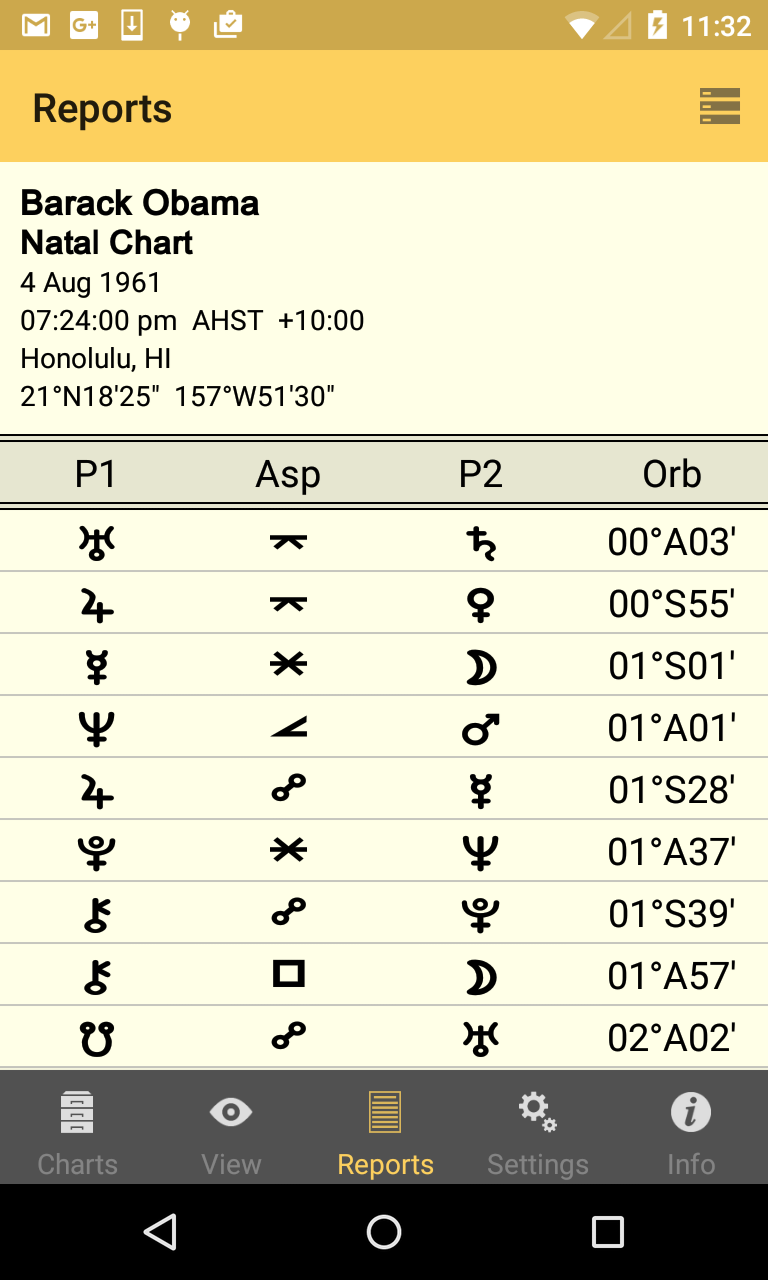
Astro Gold For Android

The Ultimate List Of Shopify Apps Deals Bfcm 2020

Analytical Performance Of A 25 Marker Spectral Cytometry Immune Monitoring Assay In Peripheral Blood Jensen 2021 Cytometry Part A Wiley Online Library

Understanding Google Analytics 360 Simplified Learn Hevo

Analytical Performance Of A 25 Marker Spectral Cytometry Immune Monitoring Assay In Peripheral Blood Jensen 2021 Cytometry Part A Wiley Online Library

Celebrity Homes In Nashville Here S The Map You Need Celebrity Houses Nashville Tours Nashville

Integrated Mapping Tool Help Climate Data Online Cdo National Climatic Data Center Ncdc

C4jirijcjqyuqm